
「毎回一からコーディングしているランディングページ(以下、LP)を、Marketoでテンプレート化することにより、作成時間の短縮を図りたい」
「社内のコーダーが、Marketoの仕組みまでわかっているわけではないので、LPのMarketo内テンプレート化まで手が出せていない」
Marketoを扱う企業のBtoBマーケティング担当者の中には、このような課題をお持ちの方もいるのではないでしょうか?
Marketo担当者の中には、メール配信やナーチャリング設定などを行う「マーケティング活動」画面はよく扱うが、LPテンプレートなどを格納する「デザインスタジオ」画面はあまり触れることがない、という方もいるようです。
そこで本記事では、コーダーが作成したLPを、どのようにMarketoでテンプレート化するのか?その方法について、「既存のウェビナー申し込みLP(サンプルとしてこちらを用います)を、ガイド付き形式でテンプレート化する一連の手順」をお見せする形で解説します。
目次
用語のおさらい
手順の説明に入る前に、本記事で扱う用語について解説します。
1.ガイド付き
「ガイド付き」とは、「フリーフォーム」と並ぶ、MarketoにおけるLPテンプレート形式の1つです。ガイド付きLPでは、ブロック単位で「このブロックはテキスト入力エリア、このブロックは画像表示エリア」とルール決めを行い、そのブロックの要素を編集していきます。

一方、フリーフォームLPでは、ドラッグ&ドロップでテキストエリアや画像などを配置して編集していきます。

本記事では、配置の微調整が生じないため、より「型化」に向いているガイド付きLPを雛形として扱います。
2.要素
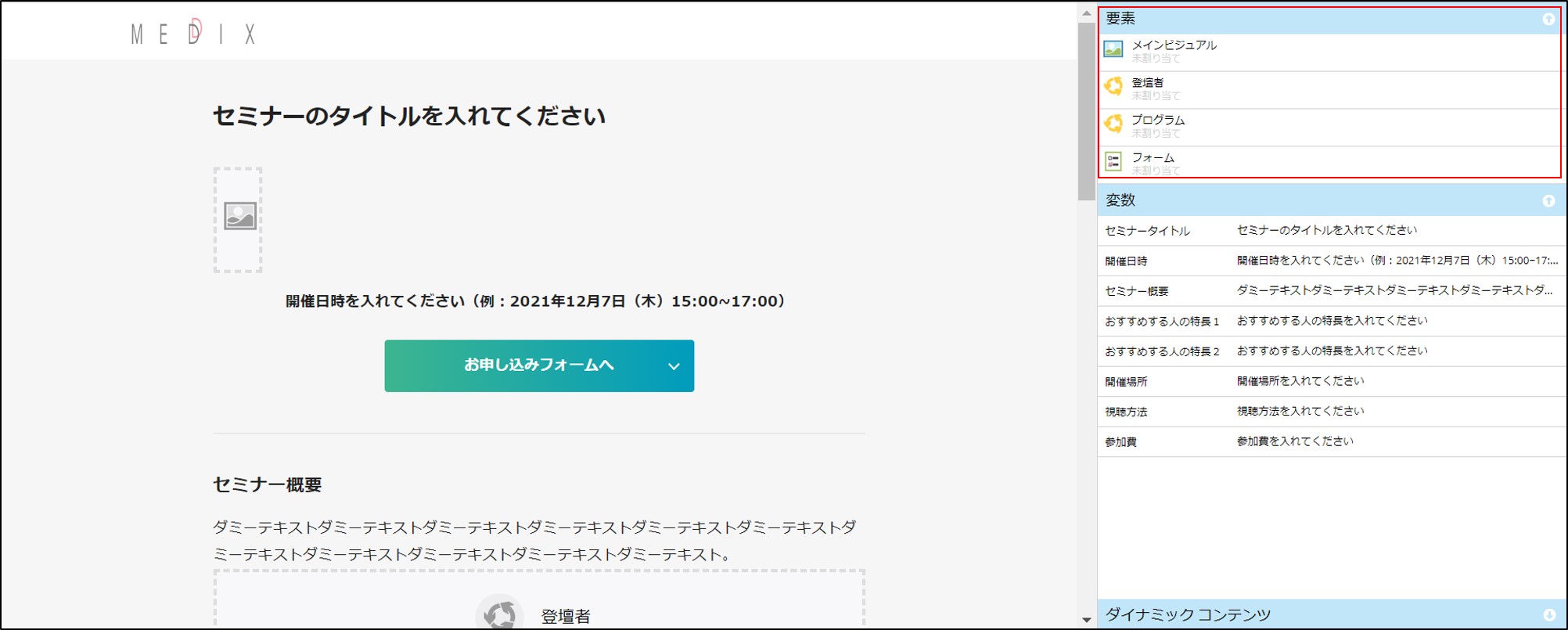
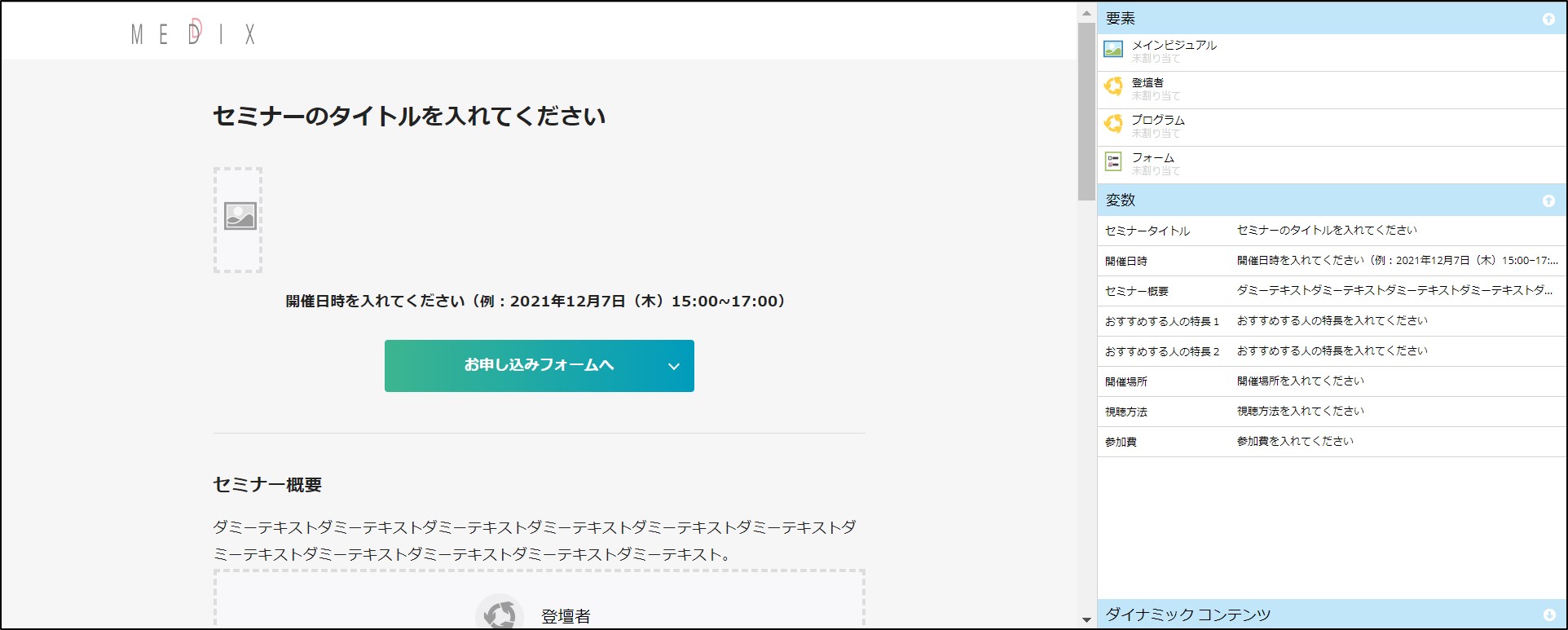
「マーケティング活動」画面からガイド付きLPの編集を実施すると、右側の欄に「要素」という項目が見られます。こちらの「要素」の一覧に表示される項目を編集することで、画像やフォームであれば表示する対象を変更したり、特定の区画の構成を変更したりすることが可能となります(下図の要素であれば、例えば、「登壇者」区画は、1名表示にするか、2名表示にするか、設定により変更が可能になります)。

3.変数
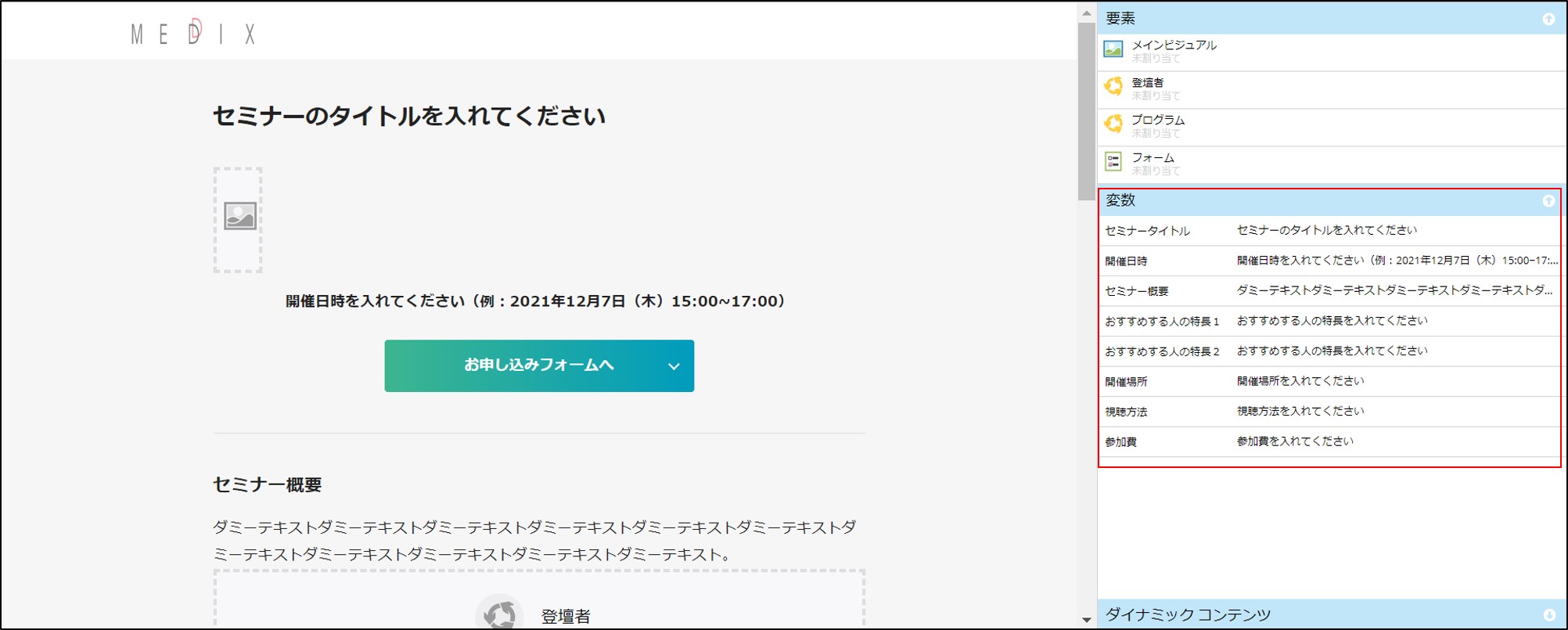
上記で解説した要素の下側に「変数」という項目があります。こちらは、テキストエリアとなっており、編集エディタのポップアップが立ち上がったり、編集用の別画面に遷移したり、といったことなしに、下書きの編集画面で直接文言の入力削除が可能となっています。

4.トークン
「トークン」とは、いわゆる「広義の変数」を指し、上記で解説した「ガイド付きLPの変数」とは別機能になります。Wordに詳しい方であれば、差し込み印刷機能の差し込みフィールドを、トークンとしてイメージしていただくとわかりやすいかもしれません。
%E5%B7%AE%E3%81%97%E8%BE%BC%E3%81%BF%E3%83%95%E3%82%A3%E3%83%BC%E3%83%AB%E3%83%89.jpg?width=7533&name=05.(Excel%E3%81%A7%E3%81%AE%E4%BE%8B)%E5%B7%AE%E3%81%97%E8%BE%BC%E3%81%BF%E3%83%95%E3%82%A3%E3%83%BC%E3%83%AB%E3%83%89.jpg)
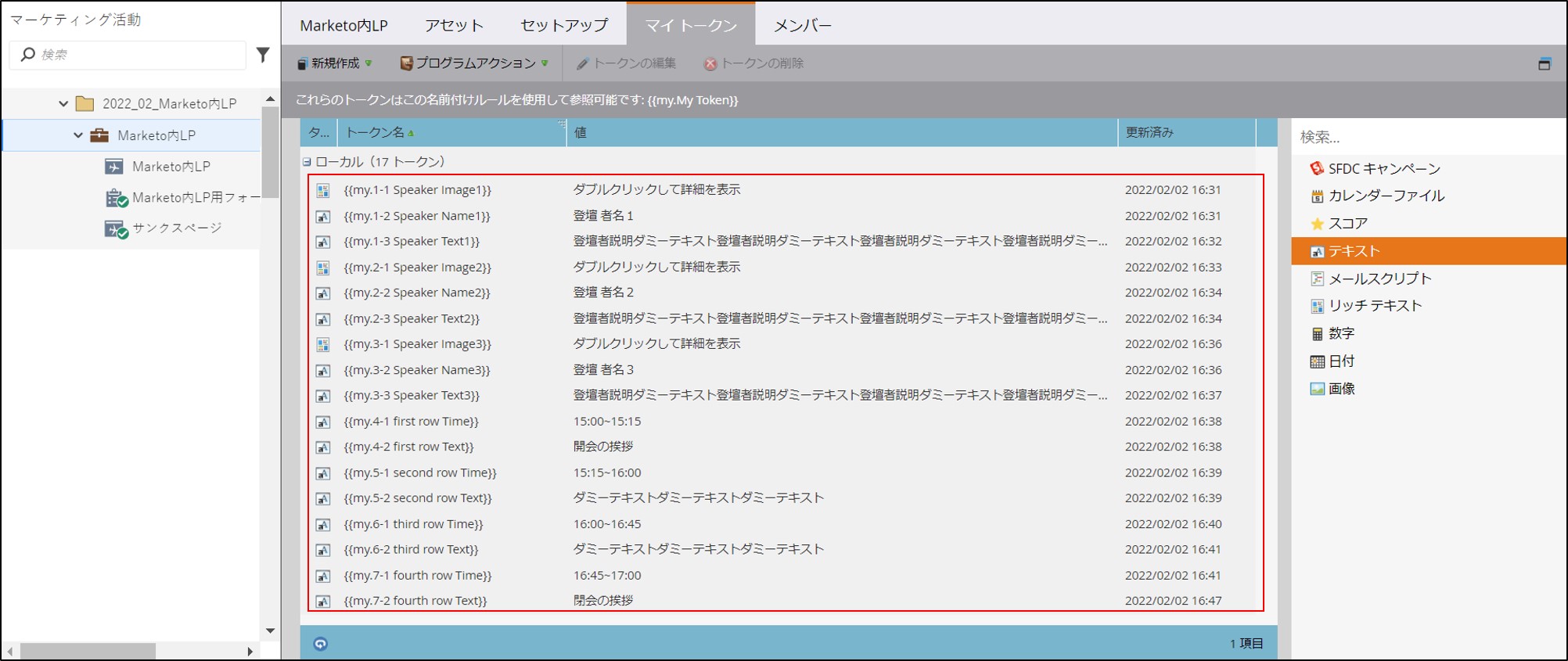
特に、既存のトークンとは別に、自分自身で変数名や値を決めて作成したトークンを「マイトークン」とよび、こちらは、プログラムやフォルダ単位で値を反映させることが可能です。ガイド付きLP内でもトークンは使用することができます。

デザインスタジオに格納する手順
テンプレートの作成については「デザインスタジオ」と呼ばれる画面にて実施します。
テンプレートを作る際に必要となる、画像やCSSの格納もこちら「デザインスタジオ」画面で実施します。
手順1.画像のアップロード
テンプレート内で使用する画像は、「デザインスタジオ」画面内の「画像とファイル」に格納してください。
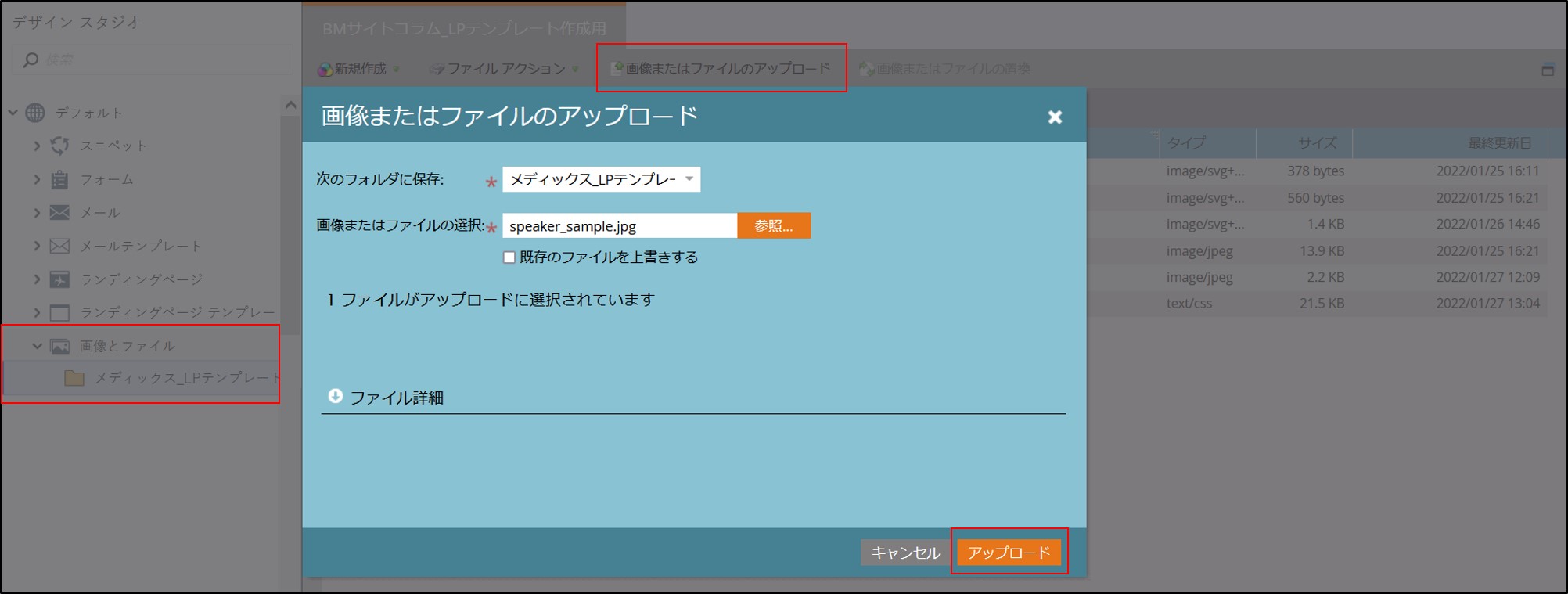
この際、自身で管理しやすいようにフォルダを作成し、「画像またはファイルのアップロード」にて、アップロードを行ってください。

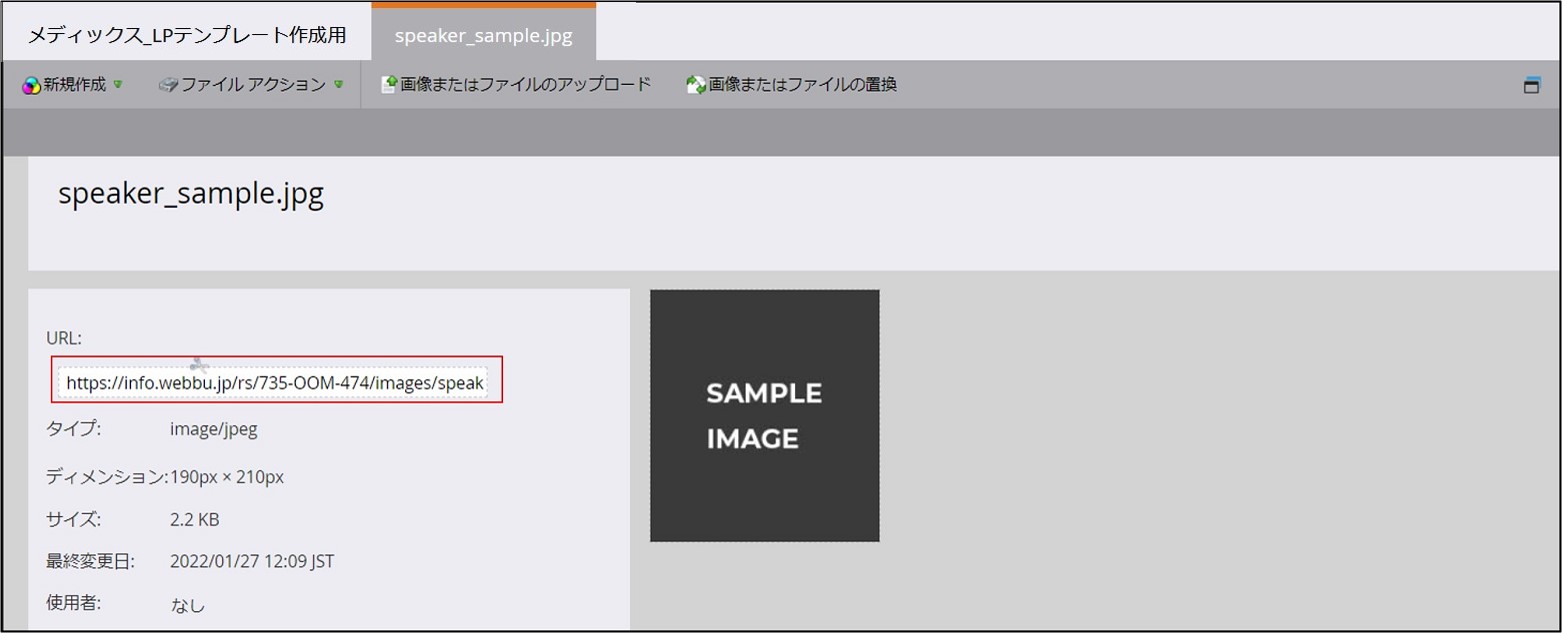
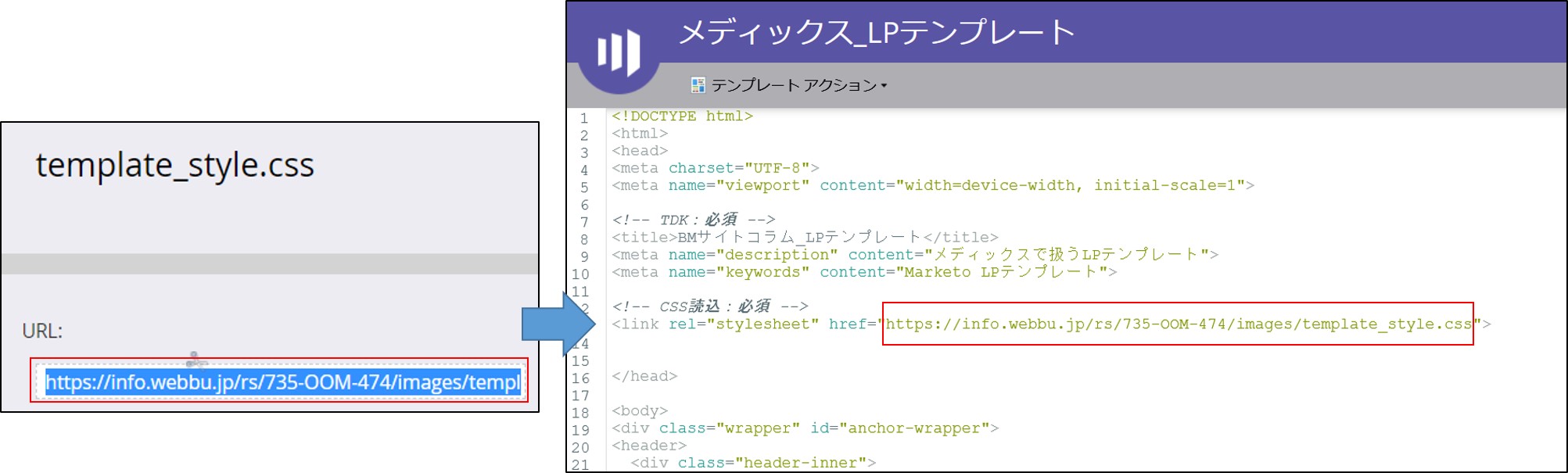
アップロードを実施すると、URLが発行されます。テンプレート内で画像を使用する際には、こちらのURLを記述することになります。

手順2.CSSのアップロード
テンプレートのレイアウトを整えるためのCSSファイルについても「画像とファイル」に格納してください。
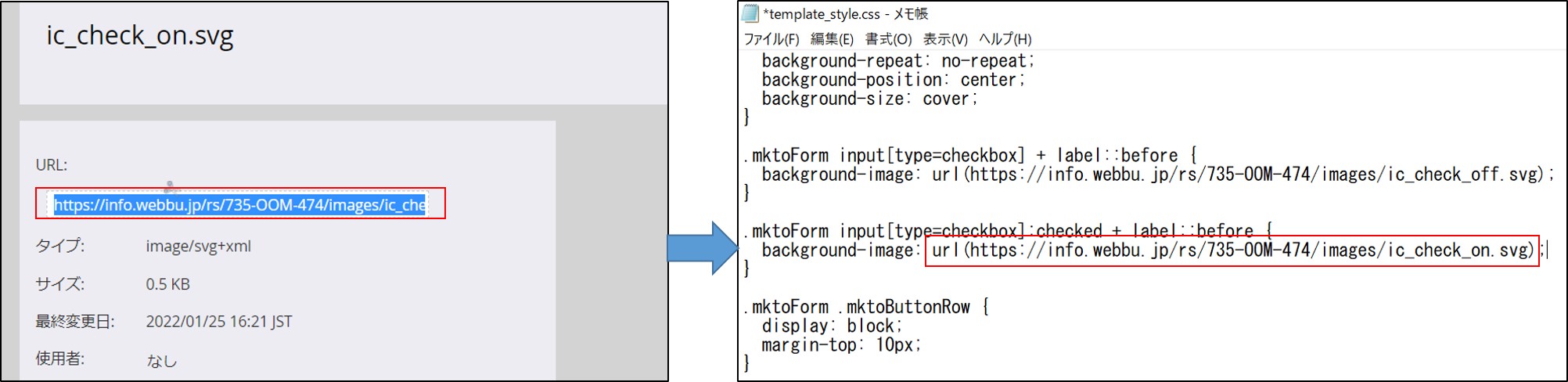
この際、CSS内に画像のURLを指定する個所がある場合は、あらかじめアップロードしておいた画像のURLをコピーペーストしてから、CSSファイルをアップロードするという手順を踏んでください。
※「デザインスタジオ」画面上ではCSSの編集はできないため、画像URLの指定を忘れて一度アップロードしてしまった際には、編集後のCSSを再度アップロードし直す必要が出てきます。

※本コラムで解説するテンプレートでは、HTML内に直接JavaScriptを記載する形式をとりますが、HTMLとJavaScriptを分けて管理する場合は、CSSファイル同様の手順で、JavaScriptファイルをアップロードしてください。
手順3.LPのテンプレート作成
テンプレートを作成する場合、「デザインスタジオ」画面内の「ランディングページ テンプレート」に移ってください。その後、下記手順を実施してください。
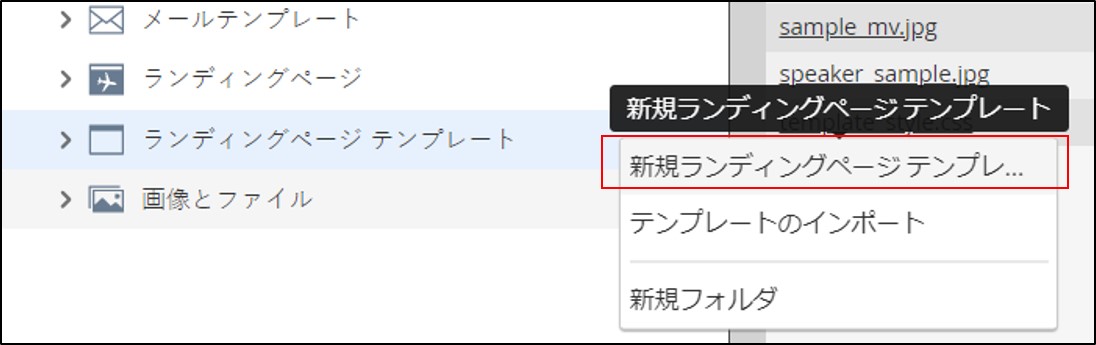
1.「ランディングページ テンプレート」上で右クリックを行い、新規ランディングページテンプレートを選択してください。

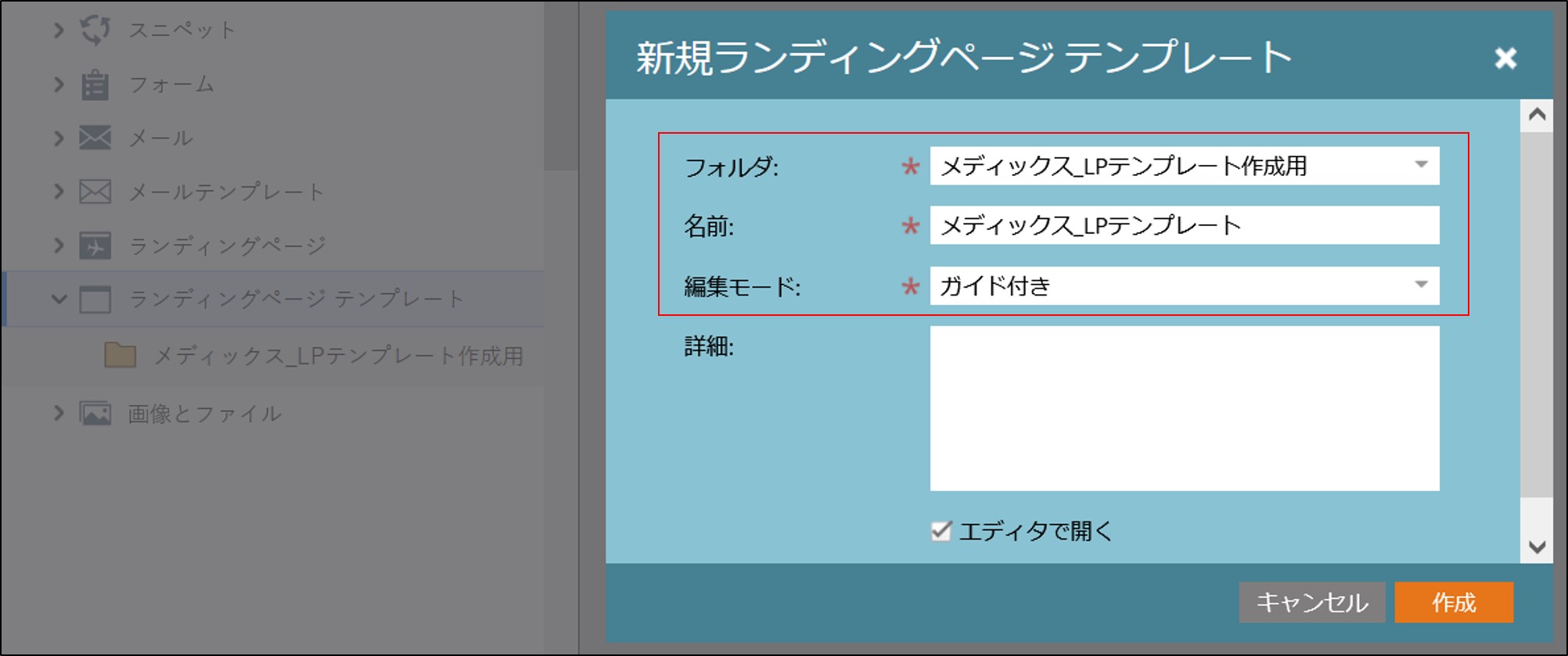
2.格納フォルダを選択し(特にフォルダを作成しない場合は、初期値「テンプレート」のままで構いません)、任意の名前を付け、編集モードで「ガイド付き」を選択して、作成ボタンを押下してください。

3.エディタが開くので、テンプレート化したい既存LPのHTMLを張り付けてください。画像やCSSの呼び出し個所については、「デザインスタジオ」画面にてアップロードした際に発行されたURLを指定するようにしてください。

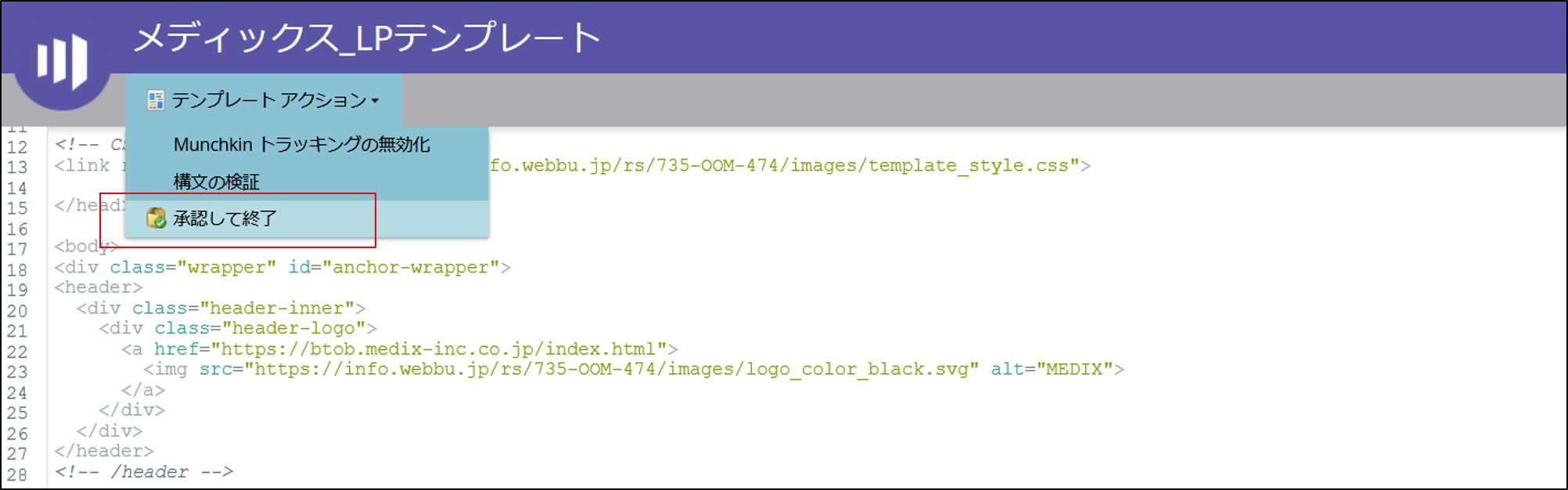
4.編集がすべて終わったら、「テンプレートアクション」から「承認して終了」を選択してください。

1.~4.を実行することで、「マーケティング活動」画面でLPを作成する際に、テンプレートとして選択することが可能となります。
Marketo特有のCSS
前項にて「4.編集がすべて終わったら、「テンプレートアクション」から「承認して終了」を選択してください。」と記載しましたが、編集を行う際に、「Marketo特有のCSS」を記載しないと、ガイド付きLPの「要素」や「変数」が扱えず、MarketoでLPを作成するメリットが大幅に少なくなってしまいます。
そのため、「Marketo特有のCSS」について正しく把握し、編集画面にて挿入できるようにしましょう。本項では、よく使用する4つのクラスについて解説します。
※Marketo特有のCSSについては、Adobe社に記載がありますので、より詳しく知りたい方は、そちらもご覧ください。
1.mktoImg
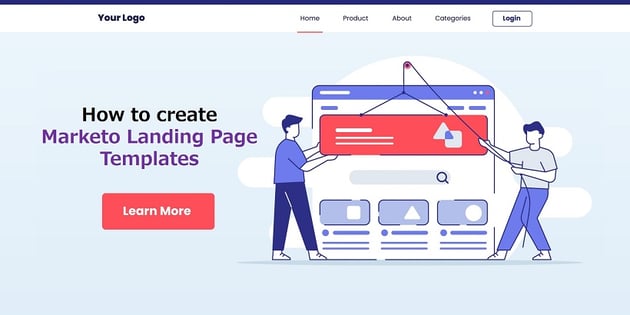
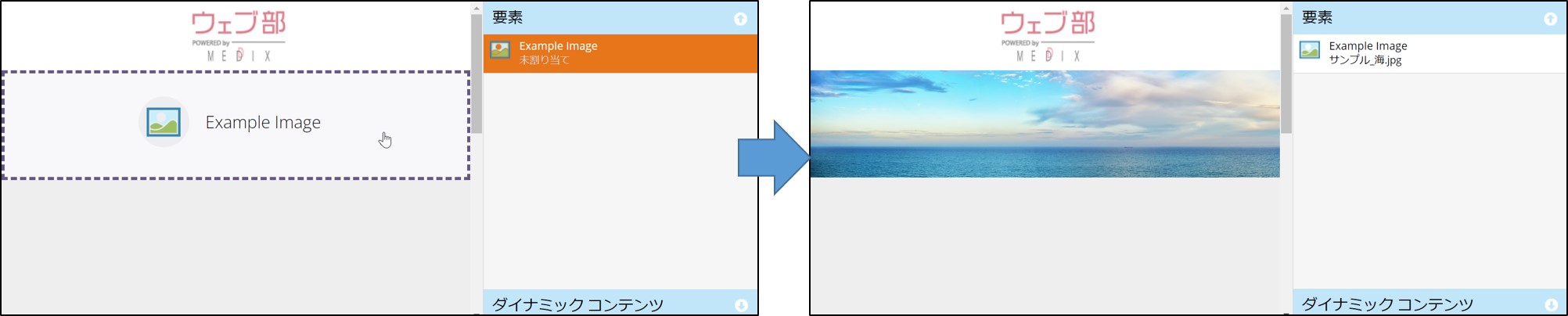
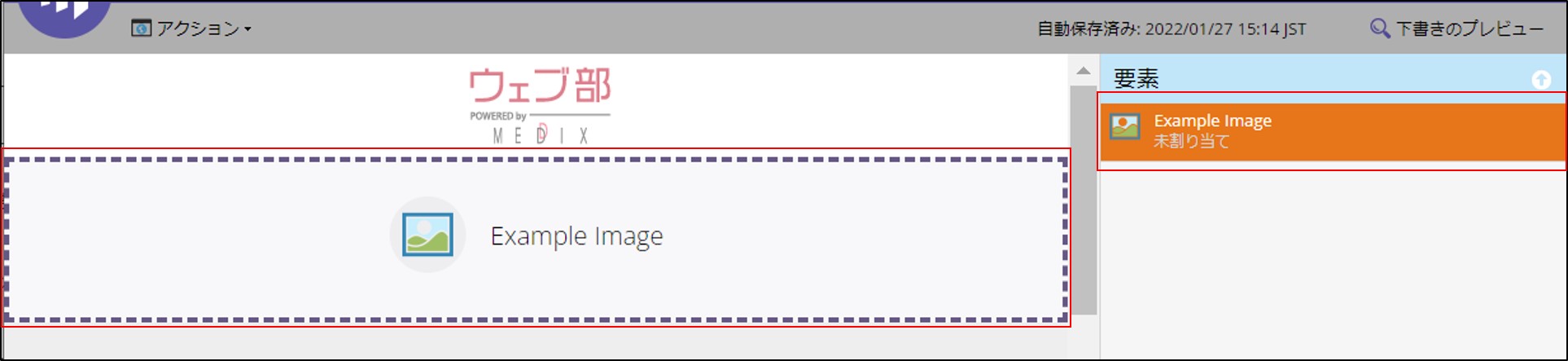
「デザインスタジオ」画面にてアップロードした画像を、選択して挿入できるようになります。
「マーケティング活動」画面における下書き編集で、下図赤枠の部分をダブルクリックすることにより、画像選択のポップアップが開き、選択挿入が可能となります。

2.mktoForm
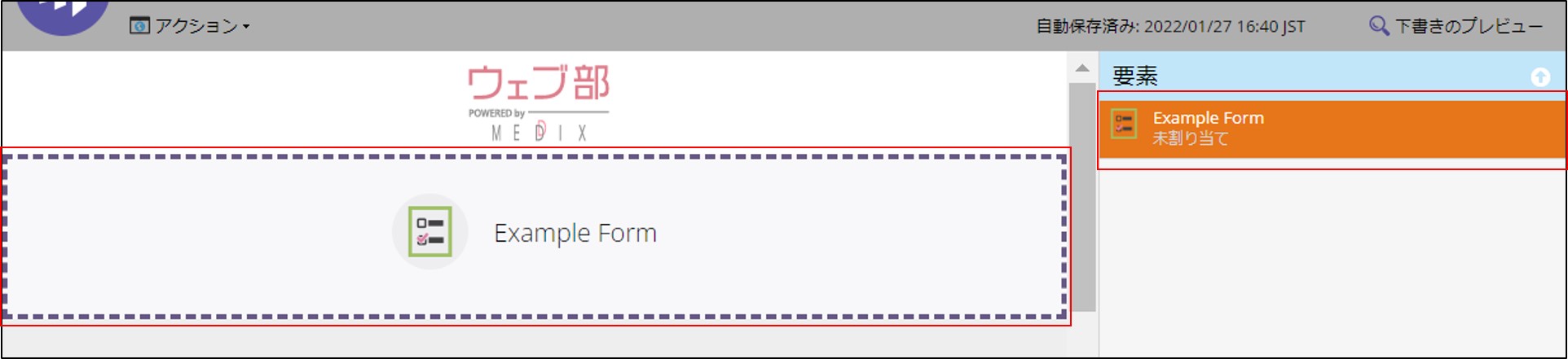
Marketoで作成したフォームを、動的に挿入できるようにするためのクラスになります。
「マーケティング活動」画面における下書き編集で、「mktoImg」同様、下記画像の部分をダブルクリックすると、フォーム選択のポップアップが開き、選択挿入が可能となります。

3.mktoSnippet
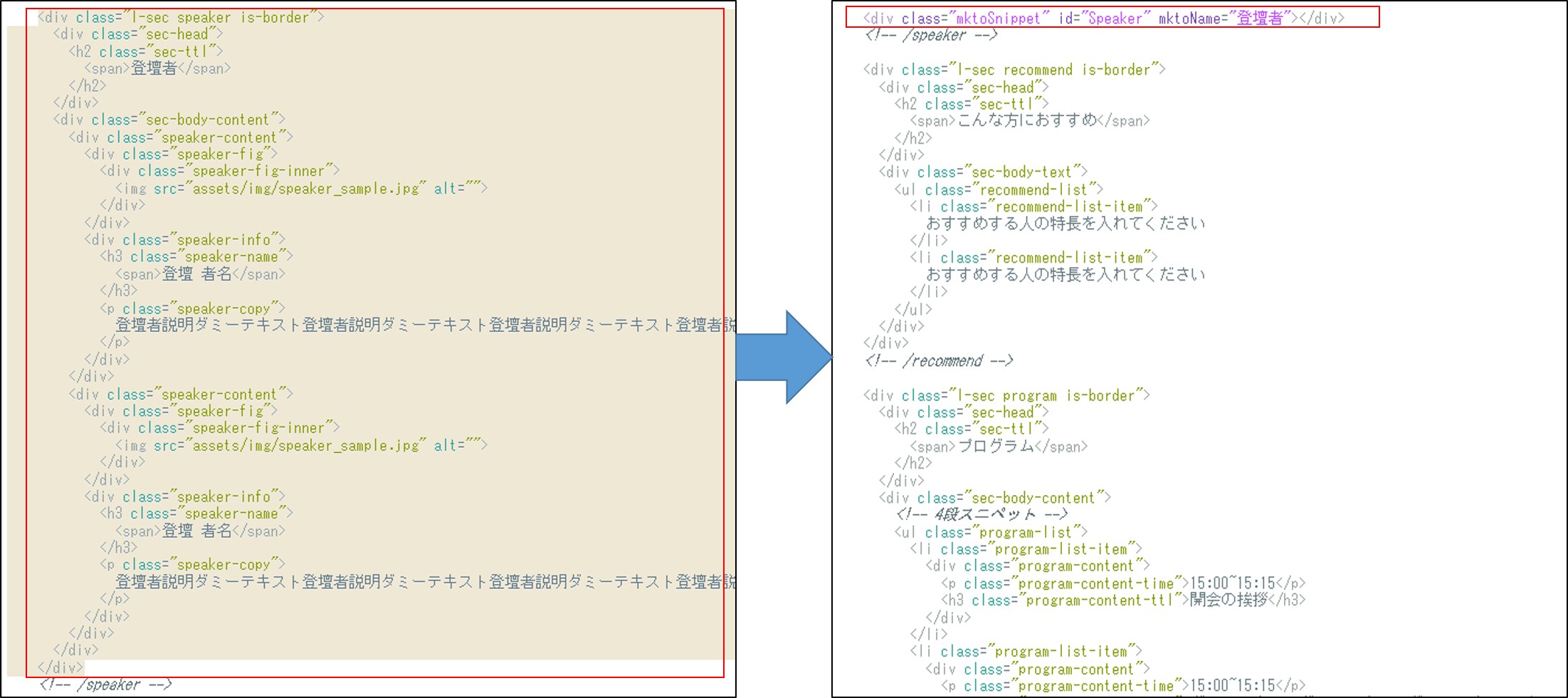
「スニペットとは、動的コンテンツブロックである」という説明を多く見かけますが、要は、LPの一部分を、部品として作成したものになります。例えば、セミナー申し込みページの「登壇者」紹介の部分は、登壇者数がセミナーごとによって変わると思います。その際、スニペットとして、1名だけ紹介するブロック、2名分紹介するブロック、3名分紹介するブロック、というように複数用意しておくと、該当する人数のブロックをマウス操作だけで都度、変更することが可能になります。
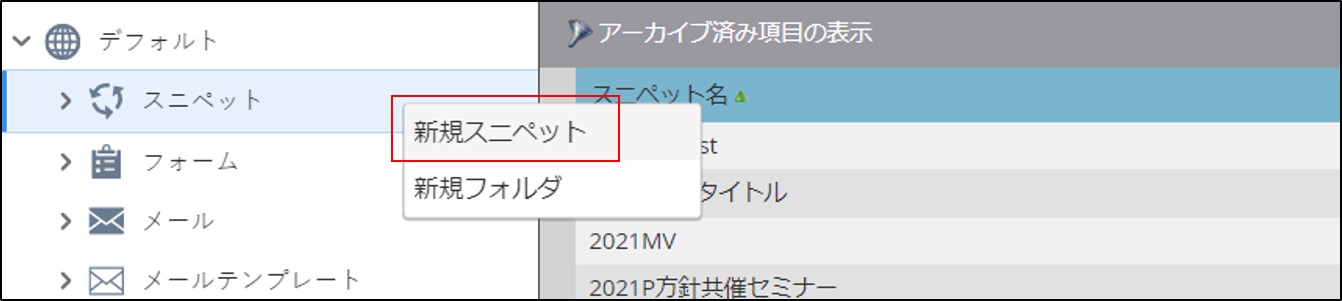
スニペットの作成は、「デザインスタジオ」画面の「スニペット」上の右クリックをし、「新規スニペット」を押下することで可能です。

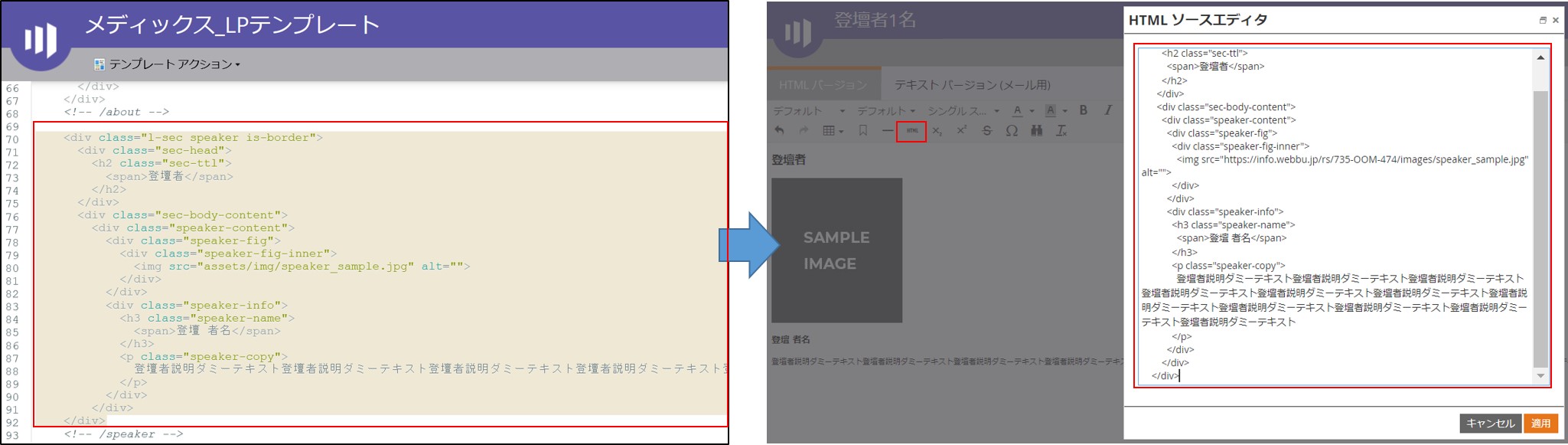
HTMLコードをそのまま張り付けることが可能なため、テンプレート化したいLPを「デザインスタジオ」画面の下書き編集で開き、スニペット化したい個所のHTMLコードをコピー&ペーストすることで、そのまま部品化することが可能です。

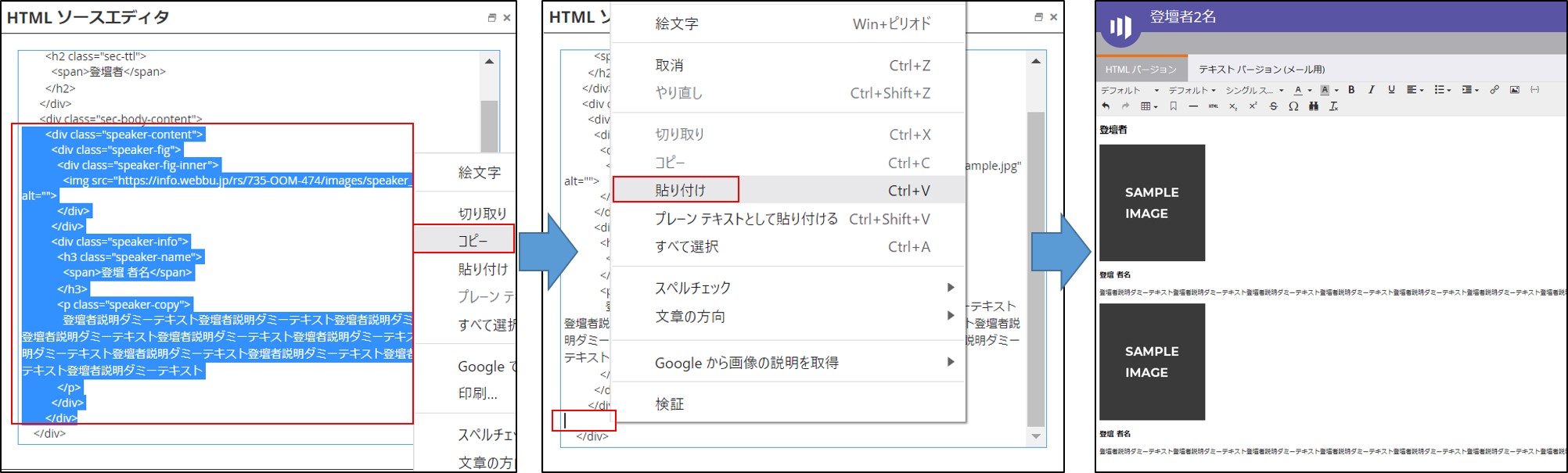
また、上記で例として記載した、「登壇者」紹介の部分を1名分紹介するブロックだけではなく、2名分紹介するブロックも作成していく際は、HTML編集にて、該当部分のコードを複製して対応してください。

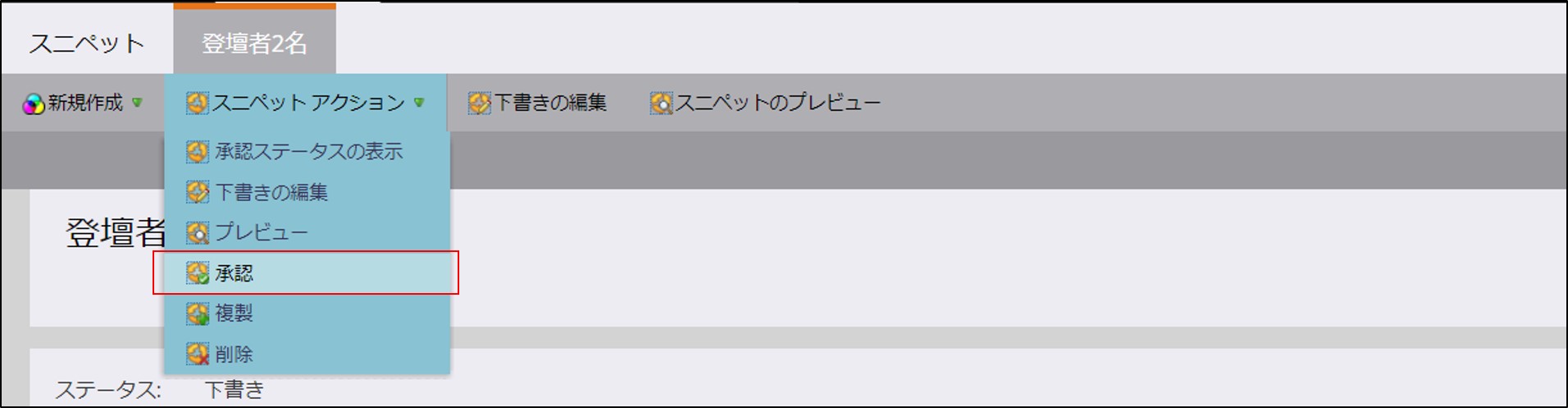
スニペットの下書きが終了した際には、承認を行うことを忘れず行ってください。

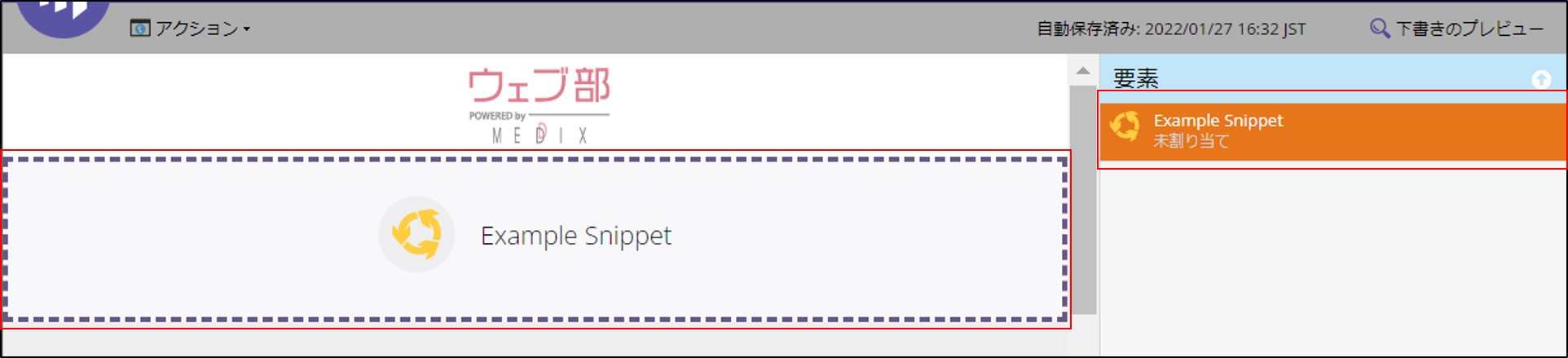
「マーケティング活動」画面における下書き編集では、「mktoImg」同様、下記画像の部分をダブルクリックすると、スニペット選択のポップアップが開き、選択挿入が可能となります。

4.mktoString
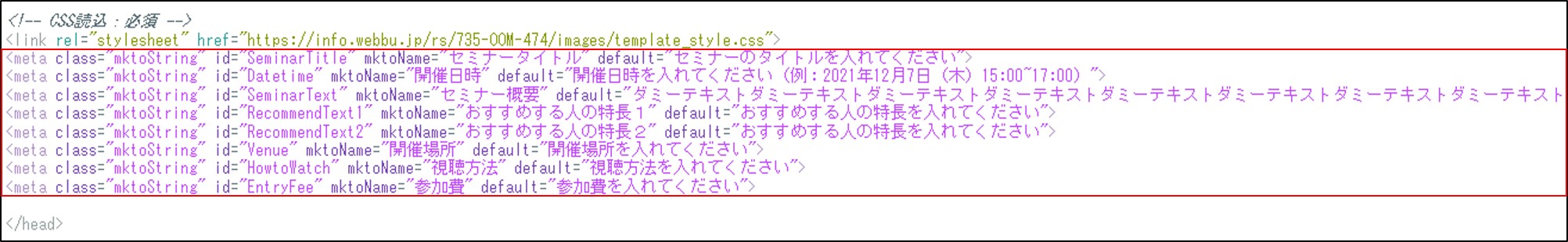
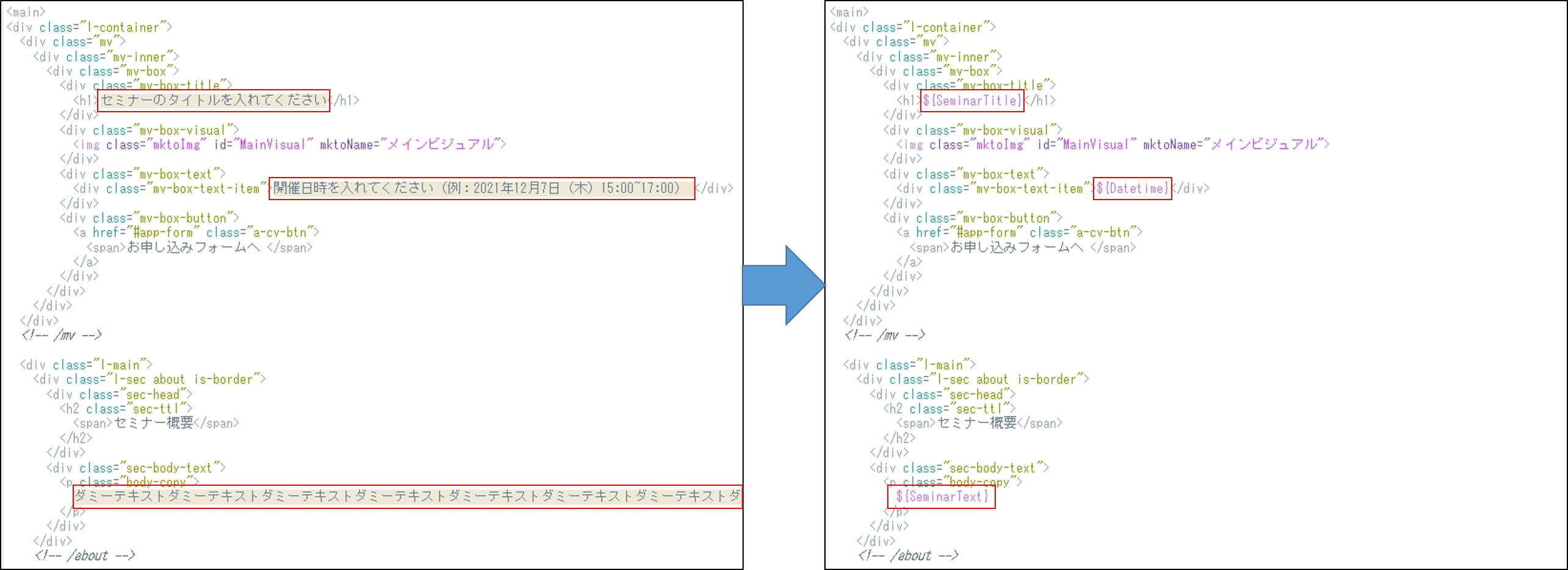
テキストエリアを設けるためのクラスになります。こちらは変数として使用するのに適しています。クラスをhead要素内で宣言した後、body要素内に変数を記載します。HTML上における変数の記載ルールは、下記のように指定されているので注意してください。
・HTML上における変数の記載ルール
${(idの値)}
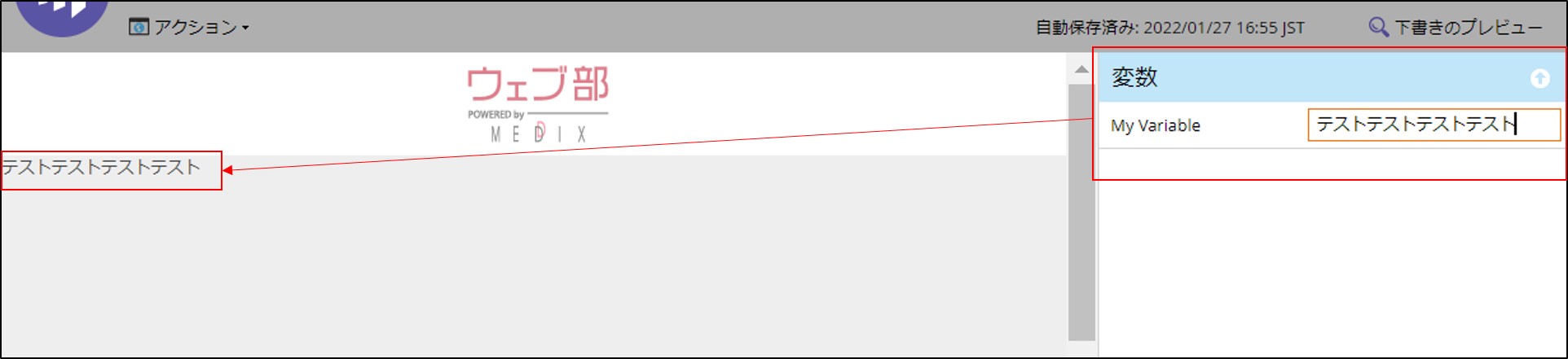
「マーケティング活動」画面における下書き編集では、下記の画像のように編集エリアが「変数」欄に出現し、そちらの編集エリアから文言変更を行うことができます。

Marketo特有のCSS記述例
事前にコーダーが作成したLPを、Marketoテンプレート用に記述し直す例を解説します。前項で説明した「mktoImg」「mktoForm」「mktoSnippet」については、既存の記載個所を、CSS一行分で上書きしていく形をとります。
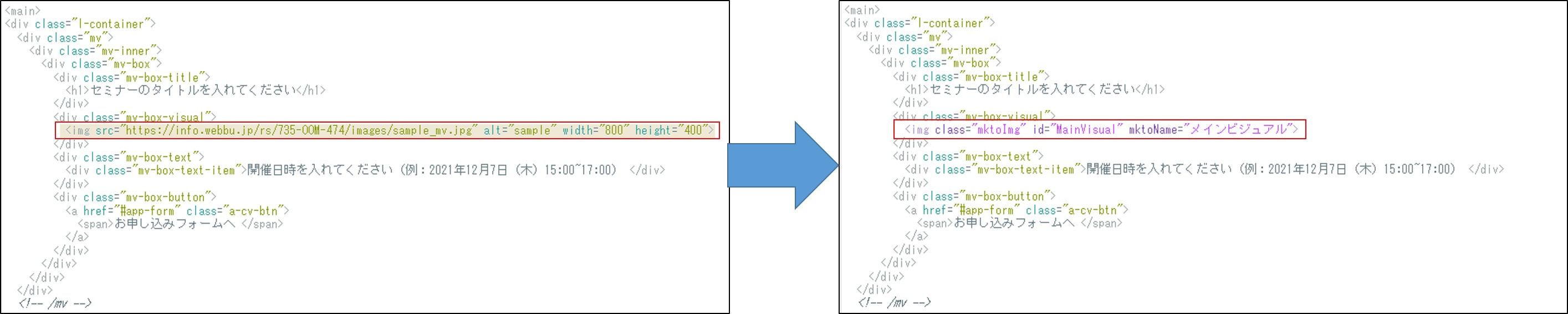
1.mktoImgの例

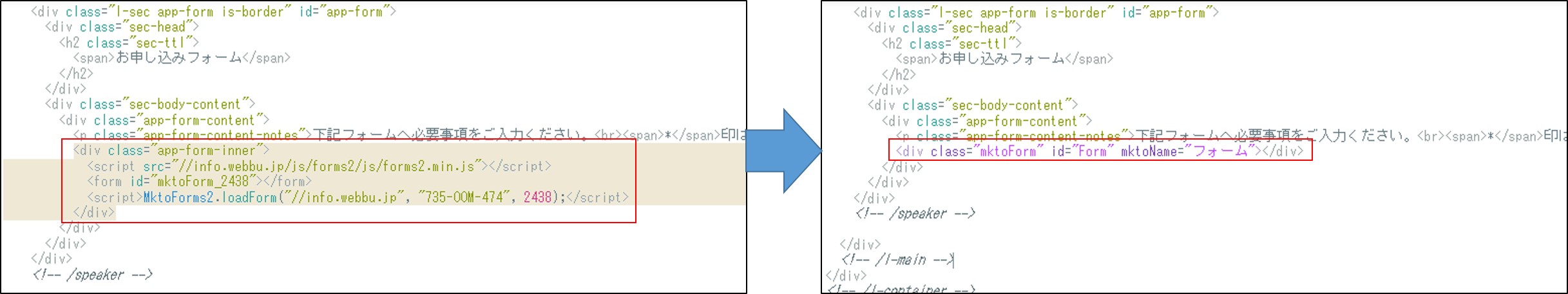
2.mktoFormの例

3.mktoSnippetの例

※Marketo特有のCSSは、Marketoのエディタ上では紫色で表示されます。
変数として用いる「mktoString」は、上記3つのクラスとは異なる記載の仕方をします。
まず、head要素内にCSSを記載してください。

その後、テキストを動的に変更したい個所へ「${(idの値)}」を記載してください。

これらの設定をすることで、「マーケティング活動」画面における下書き編集で、変更したい個所が動的に編集できるようになります。

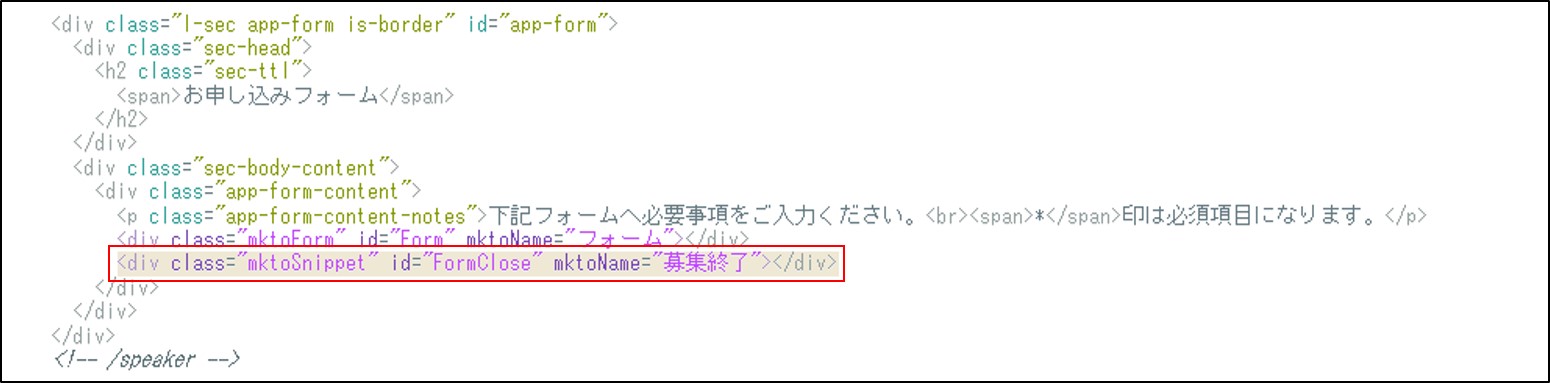
また、ここではフォーム下部に追加で、スニペットを記載するようにします。
これは、メディックスで運用している、「フォーム入力の締め切り」手法の紹介となります。

対応するスニペットを作成します。

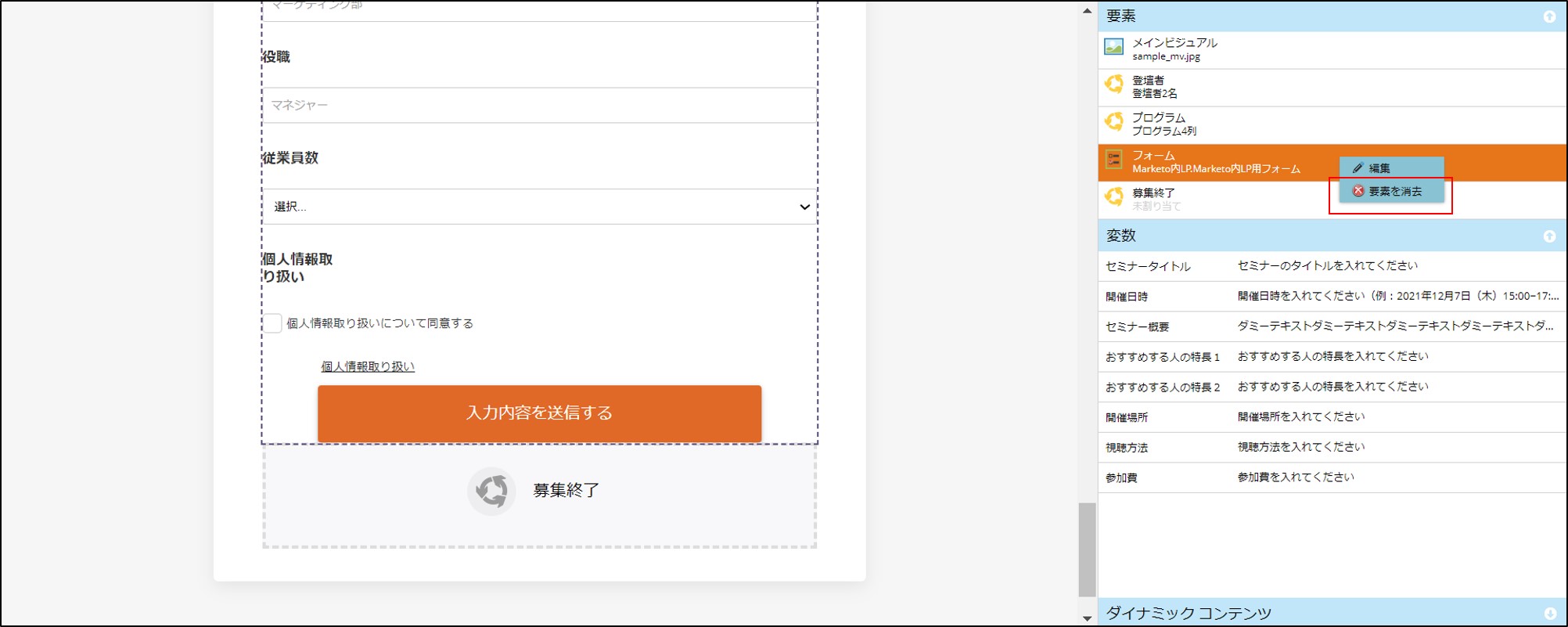
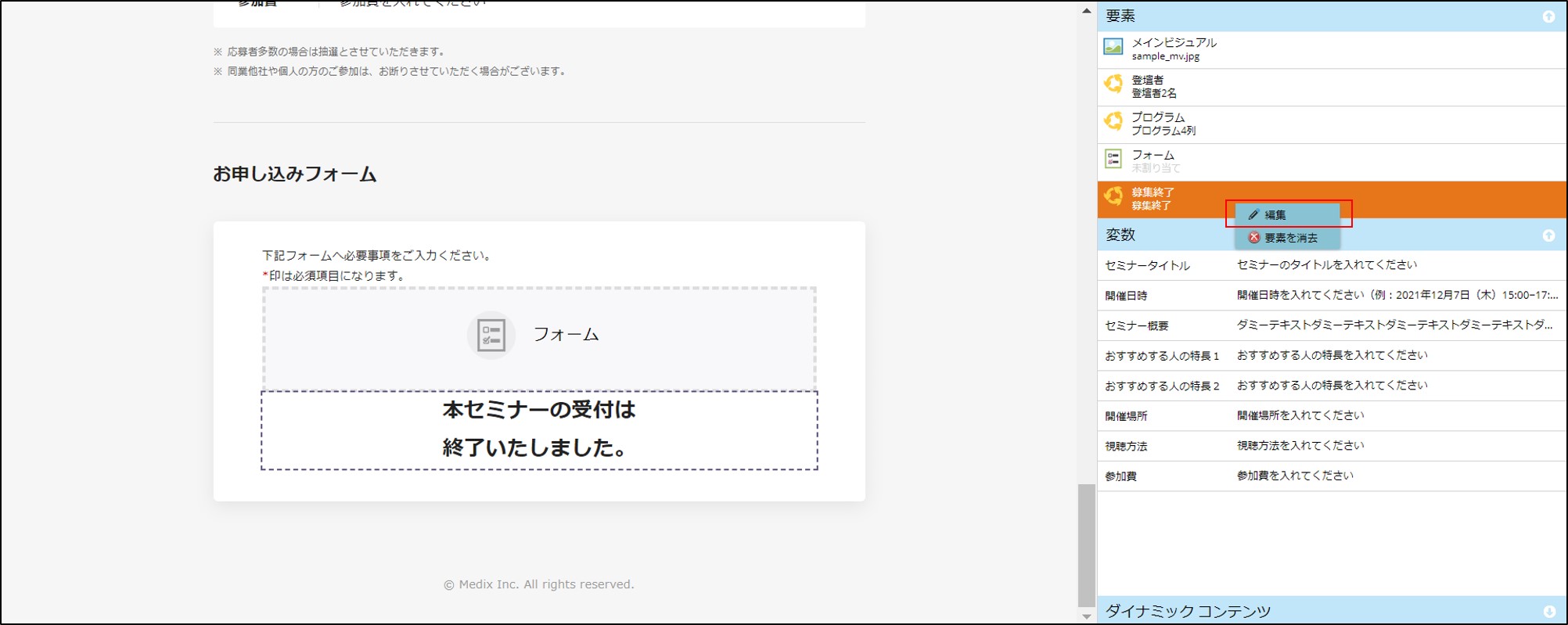
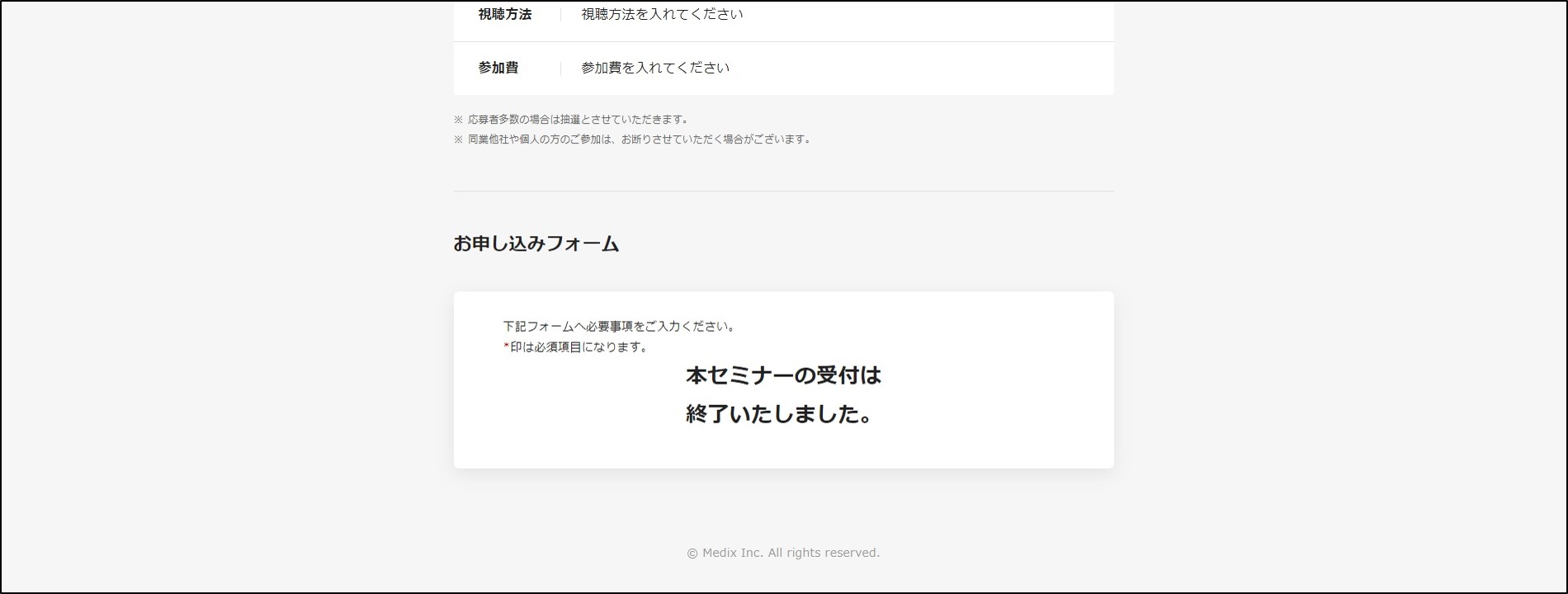
フォームの入力期限を過ぎましたら、フォーム要素の削除、締め切りスニペットの挿入をすることで、下記画像のように入力の締め切りを行うことが可能となります。
実際の画面表示が、「どのようになっているか」を確認する際は、プレビュー表示にて確認を行ってください。
【フォーム要素の削除】

【締め切りスニペットの挿入】

【プレビューでの表示】

トークンの挿入
ここまで、ガイド付きLPの要素、変数以外に、トークンという機能で動的に値を変更できることをすでに解説しました。次に、そのトークンの扱いについて具体例を用いて説明します。
※ここで説明するトークンは、マイトークンと呼ばれる種類のものです。トークンについては、Adobe社に記載がありますので、より詳しく知りたい方は、そちらもご覧ください。
(https://experienceleague.adobe.com/docs/marketo/using/product-docs/demand-generation/landing-pages/personalizing-landing-pages/tokens-overview.html?lang=ja)
まず、マイトークンの設定ですが、これは「マーケティング活動」画面のフォルダ、もしくはプログラム上で行います。
ここでは、プログラム上で設定している例にて解説を行います。
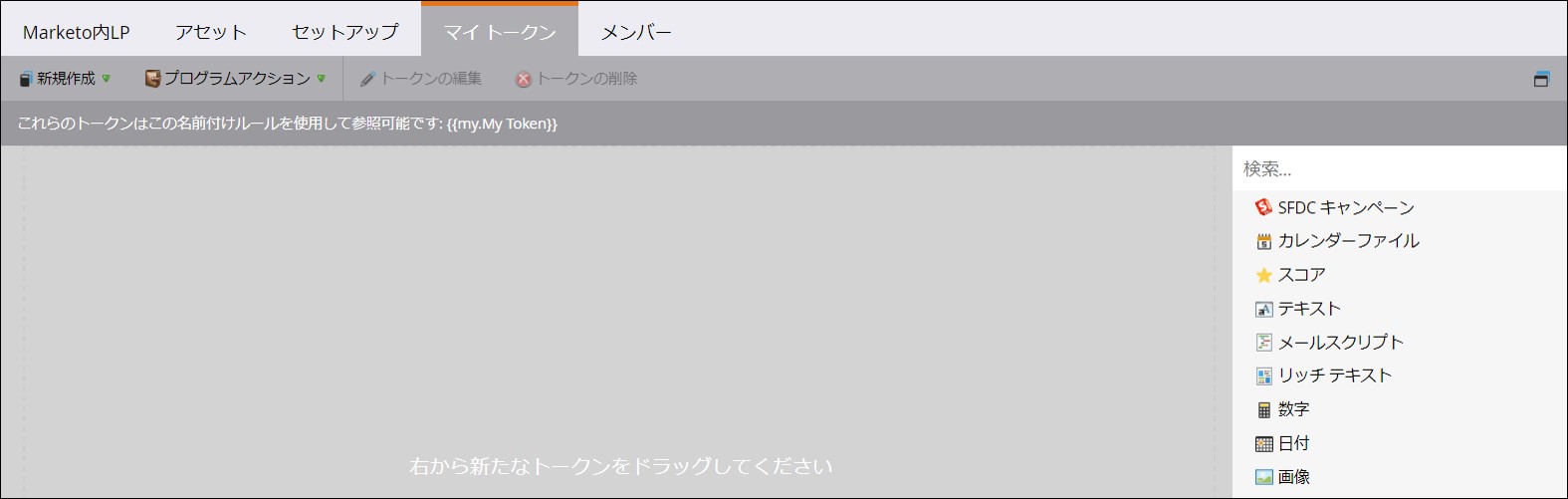
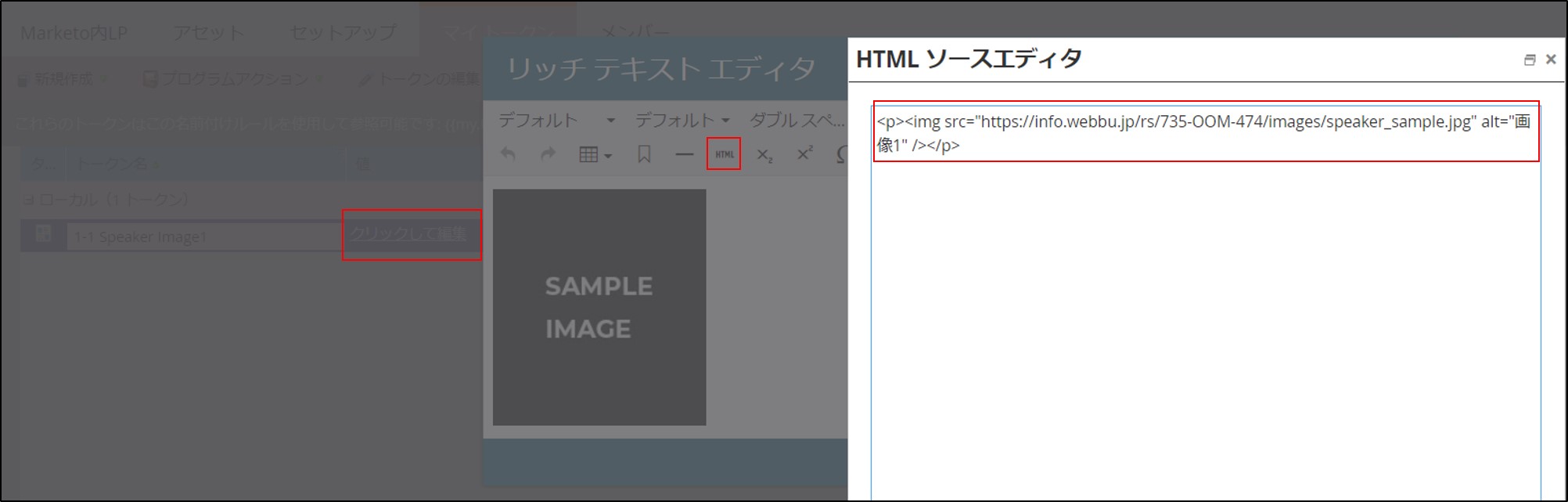
1.まず、該当のプログラムをクリックし、「マイトークン」タブを選択してください。

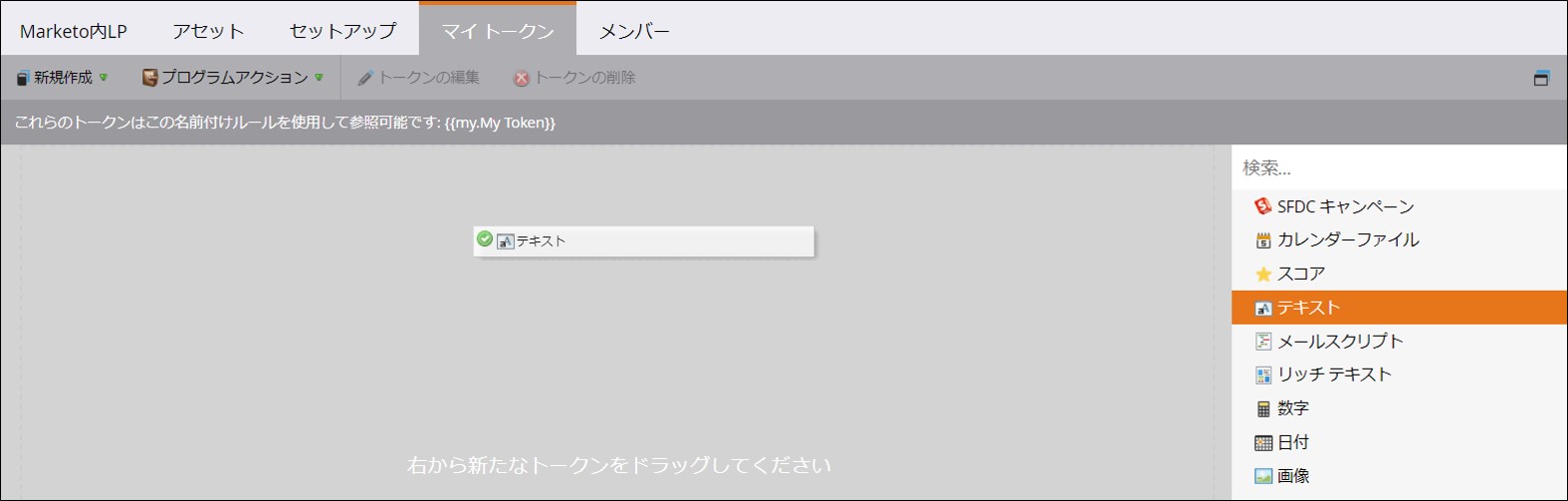
2.次に、右側の欄から、設定したいトークンのタイプを真ん中のトークン設定欄に、ドラッグ&ドロップしてください。

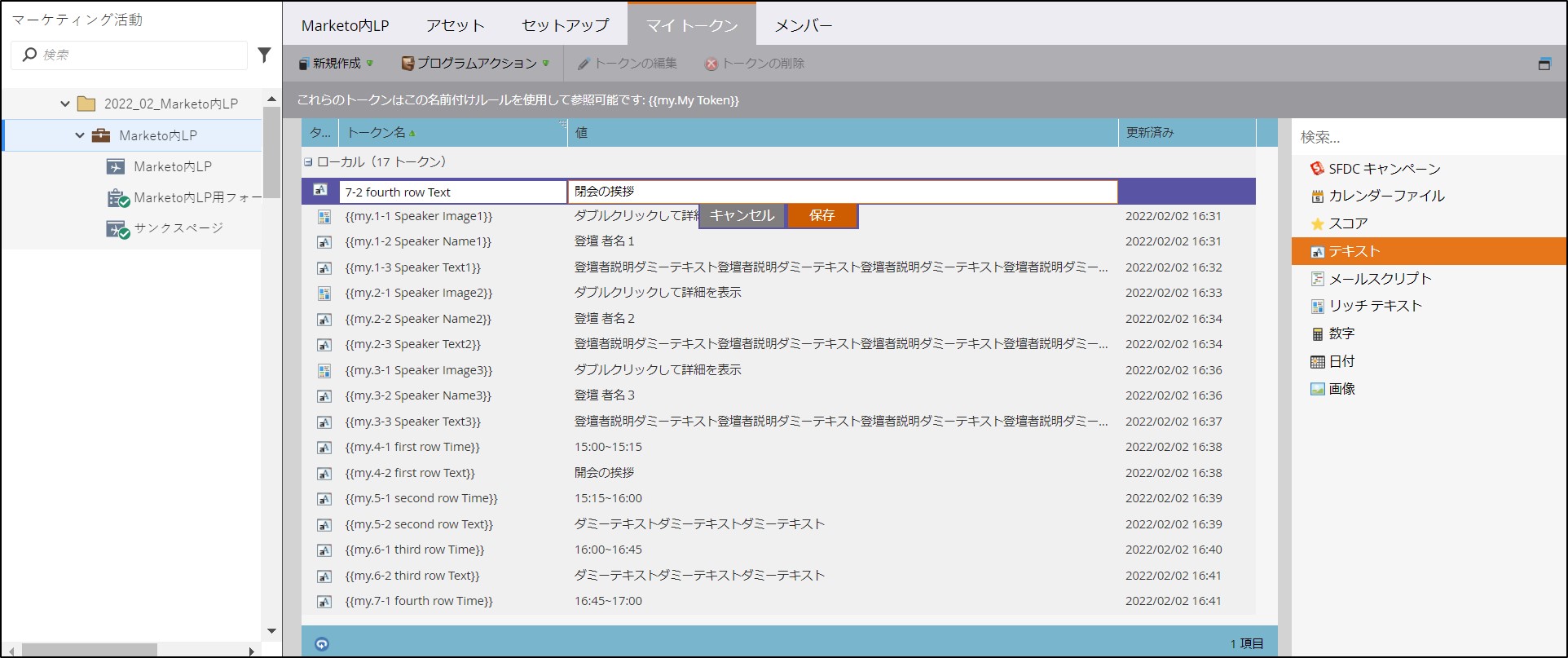
3.トークン名と値を設定してください。これを、必要なトークンの数だけ繰り返します。

※リッチテキストであれば、HTMLをそのまま値とすることができます。

次に、コーディングにおけるトークンの設定について解説します。
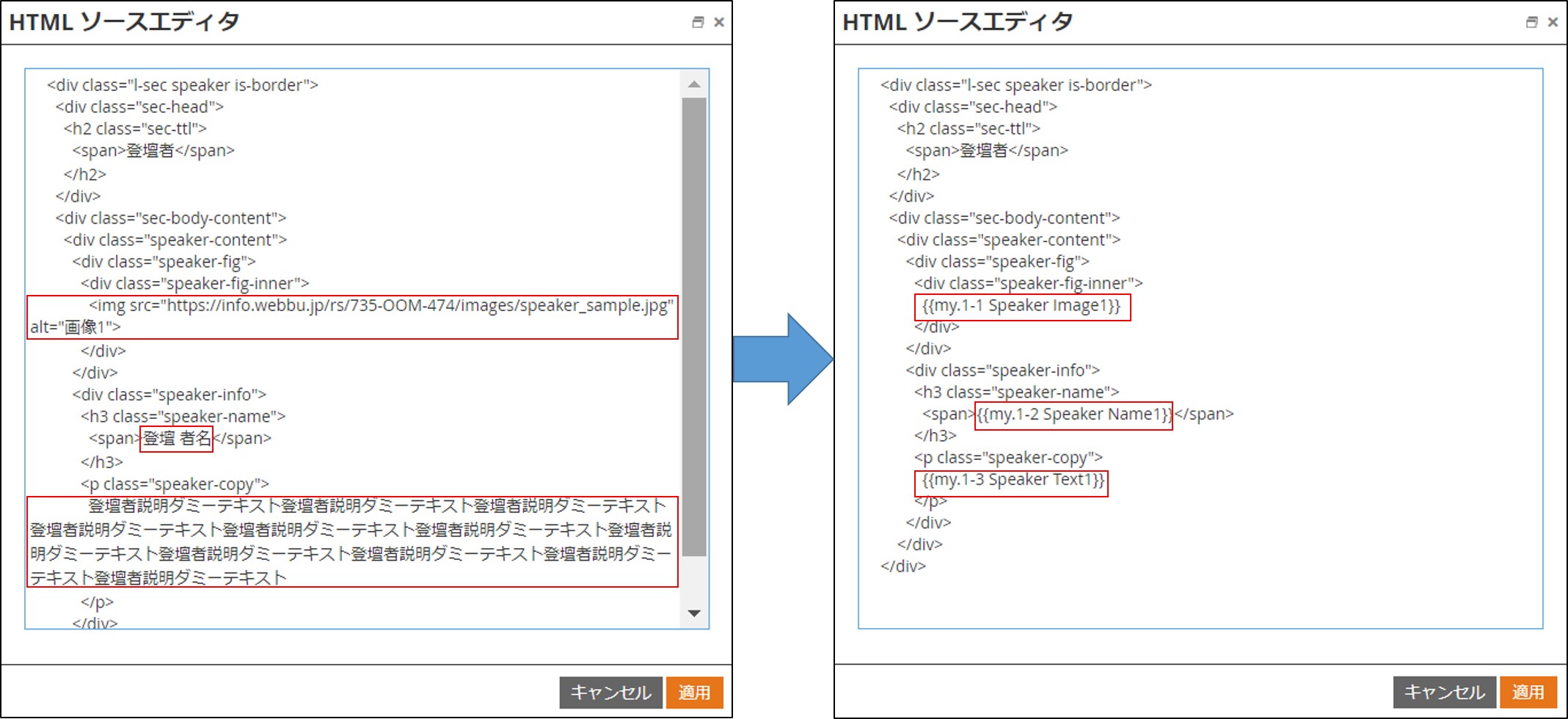
「デザインスタジオ」画面に遷移し、該当のLPテンプレートの下書き画面、もしくは該当のスニペットの下書き画面を開いてください。すでに説明したCSS「mktoImg」、「mktoForm」、「mktoSnippet」と同様に、既存の記載個所を上書きする形をとります。
トークンを記載する際に気を付ける点は、トークンは 「」という形で中括弧を二重に前後で囲む必要がある点です。
ここでの例で使用しているLPでは、スニペットにトークンを差し込む形式をとっているため、スニペットでの例を記載しています。

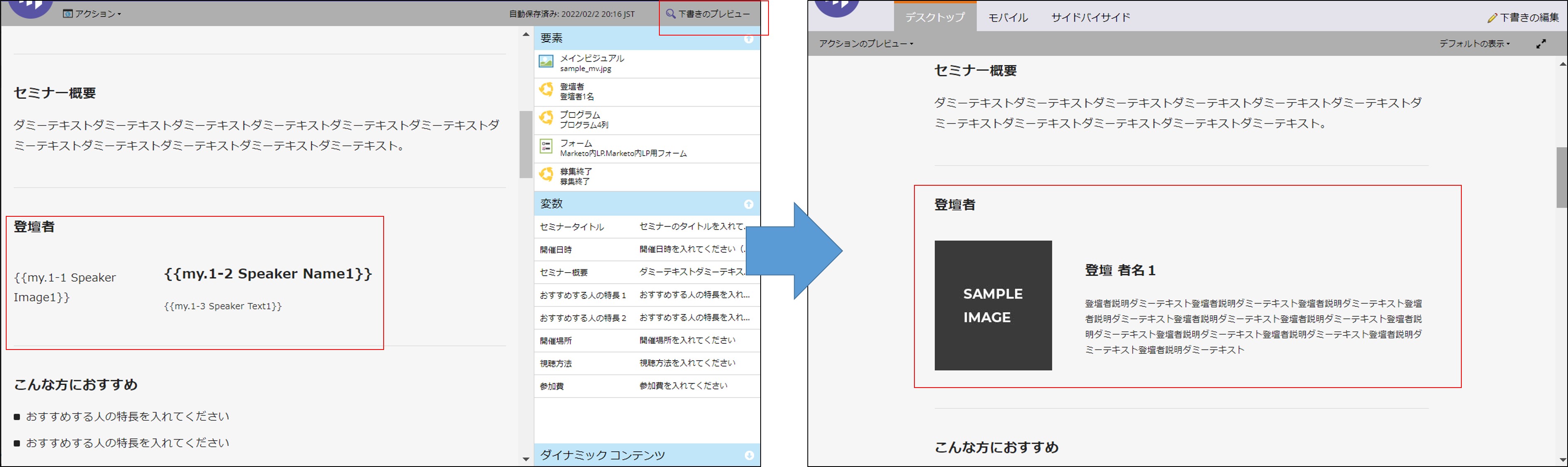
トークンの設定と記載が終わったら、「マーケティング活動」画面のプレビュー表示で、トークンが反映されているかを確認してください。

Marketoでは、ここまでで説明した、要素、変数、トークンを用いることで、テンプレート内の様々な個所を動的に編集できるようになります。
まとめ
既存のLPをMarketoでテンプレート化できれば、今後使い回しが簡単にできるようになるため、作業工数を大幅に削減できるようになります。
ただし、この際に、Marketo特有の仕組みを理解し、その設定ができなければ、MarketoでLPをテンプレート化するメリットを最大限に享受することができません。
ガイド付きとは何か。要素や変数、トークンとは何か。それらを設定するために必要なCSSは何か。設定する場所はどこか。を、しっかり押さえておきましょう。
メディックスでは、MarketoのLPテンプレート作成サービスも実施しております。ご興味のある方は、お気軽にお声がけください。